“Little by little, one walks far”
This thought may be good for building up your Shopify SEO efforts. However, if your Shopify site loads little by little, there is a high chance of losing visitors. So how to maintain an impressive Shopify Speed Score?
This multifarious guide discusses how to boost your Shopify speed score. Various factors weighing down your Shopify Speed Score can be:
- Bulky Theme
- App Integrations
- Unoptimized Codes
- Unoptimized Images
- Fonts
- More+
Retaining the targeted traffic with a speedy store is a good starting point.
So let’s dive deeper into all these factors one by one, starting with the benefits first.
Shopify Speed Score: Overview and Benefits
Your Shopify website is the portal for target customers and, ultimately, conversions. Shopify speed score is a measure of how quickly your Shopify Storefront loads for visitors. A higher score indicates faster load time. Having an optimized Shopify Speed Score results in better user experience, quality sales, and increased search engine rankings.
When a visitor arrives at your online store, their browser sends requests to the server for various files. These files include images, stylesheets, and scripts. These files will load quickly after Shopify Speed Optimization.
It reduces the number of requests the server needs to handle.
As a Shopify e-business owner, you already know the significance of a fast and seamless website. It leads to better engagement rates and can also help reduce the load on your website server.
In addition, storefronts optimized for site speed can also reduce the amount of data that needs to be transferred between the server and the visitor’s browser.
This improves the overall user experience.
Thus, having a speedy Shopify Storefront is a win-win for both users and business owners.
✅Reduces Your Cart Abandonment—
Slow-loading pages and checkout process makes customers think that your store is not technically secure or reliable. It can frustrate customers and lead to cart abandonment. Site Speed Optimization for your Shopify store reduces cart abandonment rates and increases sales. Frictionless Shopify storefronts even lead to a more streamlined checkout process.
✅Lowers Your Bounce Rate—
When your Shopify store takes too long to load, visitors often leave before even seeing your products or making a purchase. It increases your bounce rates. By optimizing your store’s speed, you can lower bounce rates and improve user engagement.
How to Check Shopify Store Speed?
Before you start optimizing your Shopify website’s speed, it’s important to know your current score. Shopify offers a built-in speed score feature that evaluates your website’s performance based on various factors.
The following are some of the important ones:
- page load time
- page size
- number of requests made to the server
To check your Shopify speed score, go to the “Online Store” section in your Shopify dashboard and click “Speed Report.” Shopify SEO Expert assistance can make it simpler for businesses to maintain a laser-sharp website speed. We help businesses analyze the report and suggest improvements that boost store performance.
What is a Good Shopify Speed Score?
A good Shopify Speed Score is over 60 as per the Google Lighthouse.
On the other hand, it is over 80 as per the Google PageSpeed Insights.
If you have a developer in the team, then we definitely recommend Shopify Businesses to use Lighthouse open-source tool to perform Shopify store audit. It gives you reports in a 0-100 grading scale along with insights on how to improve your store performance. Moreover, Google Page Speed Insights also give you detailed information regarding the URLs on your website and other ranking factors.
We recommend using the Shopify’s built in speed score checker. It gives you sufficient data right in your Shopify Dashboard itself.
What is a Good Shopify Page Load Time?
Good Shopify Speed Score threshold for an e-commerce website is under two seconds. The best-performing websites on Google take a maximum of three seconds to fully load. Mobile shoppers expect a page to load in two seconds or less. They will abandon a store if it takes too long to load. Since Shopify is an e-commerce platform, we recommend you to maintain the page load time under two seconds.
This may be just the perfect time for us to say— If you snooze, you lose! ????
How to Boost Your Shopify Store Speed Score (9 Best Tactics)
Google counts page speed as a ranking factor. Thus, the faster-loading sites get ranked higher in the search results. This is another reason why boosting your Shopify store speed score is a must. Now that you know why speed is important and how to measure it, check out the following strategies to boost your Shopify Speed Score.
#1: Choose the fast loading Shopify themes

The theme of your website impacts speed and performance in many ways.
It’s important to choose fast loading Shopify themes.
Shopify has a range of fast and responsive themes that you can choose from.
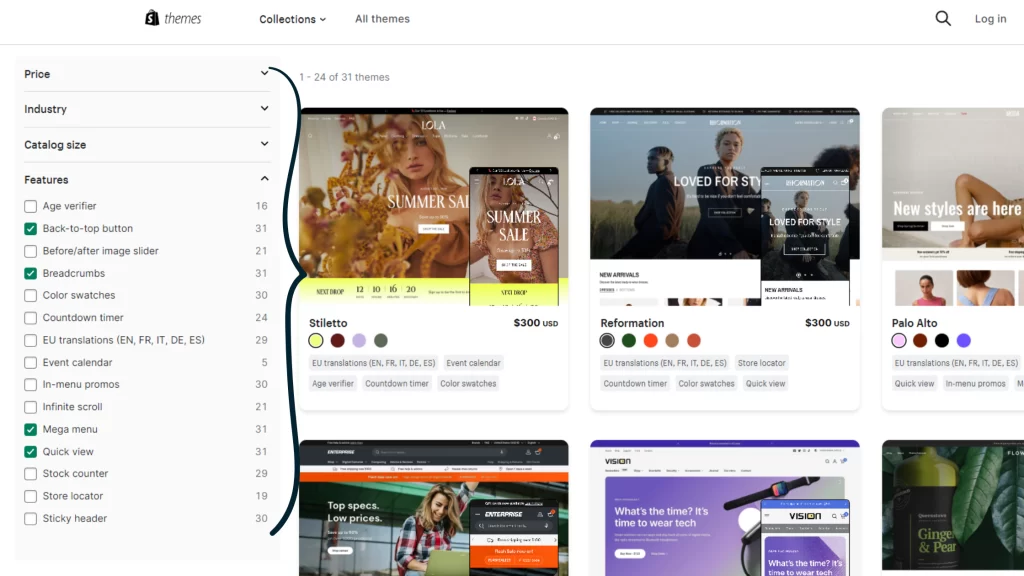
Go to the Shopify Theme Store and select the features you want in your store. These fast loading Shopify themes are regularly updated by the developers. The best way to find good themes is to look for themes that use minimal code.
The themes that have a smaller file size also help in making your Shopify Store more seamless and optimized.
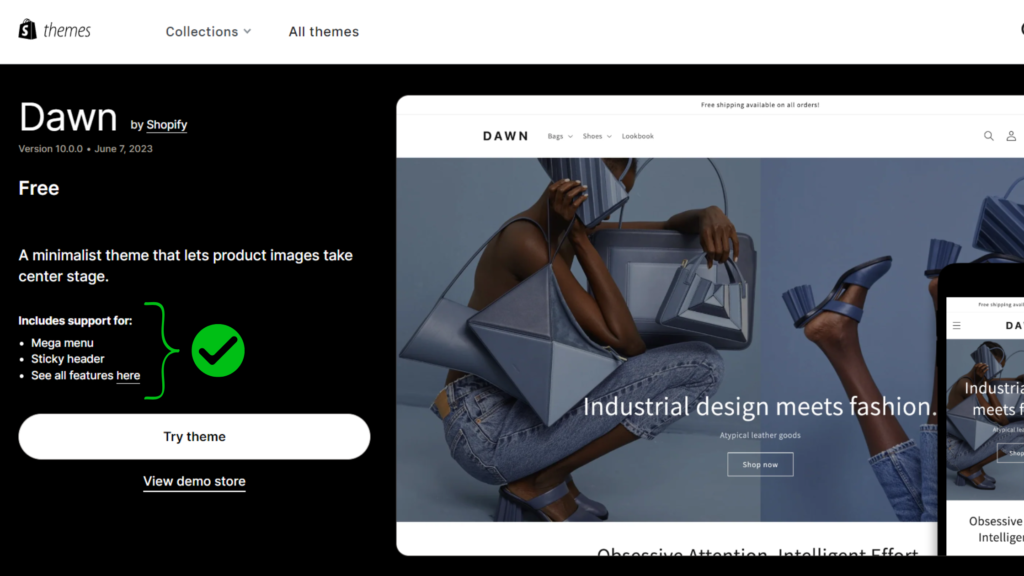
For instance, “Dawn” is a simple and fast Shopify theme for e-businesses. It is also free to use.
Click to View Demo Store with Dawn Theme.

Another trending Shopify theme is “Ride.” (which is also free to use!)
Here are some of the best Shopify Themes that Shopify businesses are loving these days:
- Booster – One of the fastest Shopify themes
- Shella – Modern, Chic, and Fast Shopify theme (Average Speed Score: 81)
- Turbo – A Theme for high-volume Shopify stores
- Shoptimized – A Shopify theme for conversions
shopifyseoconsultant.com helps businesses choose fast loading Shopify themes for their stores. We make sure that the themes offer additional support features such as sticky header, mega menu, compact code, and more.
#2: Remove unnecessary apps
App integrations allow Shopify business owners to carry out operations faster.
However, some applications can add additional scripts and requests to your website. This slows your website down. Review the apps you have installed on your site and remove any that are not necessary for your business.
#3: Improve Shopify mobile optimization
Shopify mobile optimization boosts your Shopify handle both for customers and for Google as well. Most people access the internet through their mobile devices. So optimizing your store to fit the mobile view makes surfing your store much easier.
Having a fast-loading Shopify store is crucial for providing a good mobile experience.
Thus, always optimize your Shopify Speed Score and make your storefront more mobile-friendly.
If this peaks your interest, our guide Shopify Mobile Optimization might come handy for you.
#4: Optimize your Shopify website code
Fix an appointment with your developer and ask for a more concise code.
Oftentimes, your store experiences slow load time due to unorganized JavaScript and CSS files.
Optimizing your website’s code can reduce its file size and improve speed.
This can include minimizing CSS and JavaScript files and removing unnecessary code. It is also recommended to use Minifier Tools to compress your code. Keeping the code structured, concise, and compressed will make your website more seamless.
#5: Use system fonts
The system fonts play a big role in Shopify speed score.
These fonts are already installed on a user’s device. Thus, the browser doesn’t have to download them separately from the server. This significantly reduces the amount of time it takes for the website to load, resulting in a faster and smoother user experience. Using system fonts also reduce the amount of data that needs to be transferred between the server and the user’s device. They make a lot of difference!
#6: Minimize HTTP requests
It is best to minimize HTTP requests on your Shopify storefront.
Every time a user visits your website, their browser automatically requests the server for various files such as images, CSS, and JavaScript. The more number of requests are made, the longer becomes the page load time. By minimizing HTTP requests, you combine files into one and reduce the number of images on a page.
Many Shopify storefront owners also use a content delivery network to reduce page load time even more.
Now, what is a content delivery system?
#7: Use a content delivery network (CDN)
A CDN is a server network that distributes your Shopify website’s content to users based on location. It caches your website’s static content and delivers it from a server closer to the user’s location. Basically, having this CDN reduces the distance between the user and the server resulting in faster page load time and Shopify speed optimization.
Shopify merchants can relax as Shopify already has a built-in CDN that you can enable in your settings.

Moreover, you can also consider using third-party CDNs like Cloudflare as well. Experienced SEO Specialists can help you enable and use this feature in the best possible way for your Shopify handle.
#8: Take up image optimization
Large and uncompressed images are a major contributor to slow page load times.
You only want the highest quality product images to show up on your Shopify website, Right?
However, it should not be done at the cost of slowing down your website. Make sure to optimize your images before uploading them to your Shopify store. Our guide Shopify Image Optimization discusses some of the best ways to Optimize Images for Shopify.
You can compress images using tools such as:
Additionally, ensure that the images are in the correct format like JPEG or PNG. You can also use a modern image format WebP, which is honestly the best for Shopify stores that have many product images on their website. Make sure that your images are sized appropriately for their use on the website.
#9: Use the lazy loading technique
The “lazy loading technique” might just be your savior when it comes to Shopify speed optimization!
With this technique, the images and other media on your storefront are only loaded only when the user scrolls down to them. This can help reduce the initial page load time and improve the user experience as well. Nothing to lose here.
We say, all Shopify stores must use this technique.
Build a Fast and Scalable Shopify Storefront
These days, customers will simply register a slow loading Shopify store as low quality.
You see, the customer is the king.
For them, if it’s not a hell yes, it’s a hell no… We’re talking about seconds here. So when your sales start to go up, optimize your Shopify Speed Score and get that YES nod from the customer.
A quick-loading Shopify store can help improve the scalability and reliability of your website. By reducing the load on your server, you can handle more traffic without experiencing downtime or server crashes. This can be particularly important during high-traffic periods, such as sales events or holiday shopping seasons.
“Faster than fast, quicker than quick,” Be like McQueen when it comes to Shopify Speed Optimization.
FAQs
Why is my Shopify store slow?
The reasons for a slow Shopify Store can possibly be under-optimized images, JavaScript and CSS code, unnecessary apps, too many server requests and more. The best way to boost your Shopify speed score is to get in touch with Shopify SEO Experts.
Why is my Shopify site down so often?
An overload of traffic, or other technical issues like broken server may be the biggest reason why your Shopify Site is down so often. To ensure Shopify speed optimization and best performance, it is recommended to seek advice from a Shopify SEO Expert. We help you build a seamless Shopify handle.
What is a good Shopify speed score?
Shopify Speed Score over 60 is considered good as per the Google PageSpeed Insights and Google Lighthouse open-source tool.
What is a good Shopify Page Load Time?
If your Shopify SEO Audits show a page load time of under 2 seconds, then it is considered a good Shopify speed score.
Does improving Shopify Speed Score affect Shopify SEO?
Yes, a faster-loading Shopify website is an SEO ranking factor as per Google. It can lead to better search engine rankings, visibility, and improved user experience.
How to improve Shopify speed score further?
You can improve your Shopify speed score by getting a Shopify store audit from Shopify SEO Consultant. This will tell you exactly what’s slowing down your website. We build tailor-made strategies to improve your Shopify Speed Score and performance.
How Long Does It Take to Improve Shopify Speed Score?
It can take anywhere from a few days to a few weeks to improve Shopify speed score. Your score really depends on the current state of your website and the type of changes you make to it.