Shopify Mobile Optimization takes “be where your customers are” to the next level.
There is no denying that Shopify is the best e-commerce platform for both businesses and customers. As mobile shopping surges, merchants opt for a Shopify Mobile Website to give customers a streamlined experience. Increasing user comfort, user experience and reducing shopper’s anxiety is the main aim of Shopify Mobile Optimization.
So we bring you top Four Shopify Mobile Optimization tactics.
From one page Shopify checkout process to mobile friendly fonts, themes and images, this is your definitive guide to building a mobile-friendly Shopify website.
If you own a Shopify Business, this article will give you a good outlook on improving UX for mobile shoppers.
Let’s get right into the busiest zone of your Shopify website— Checkouts!
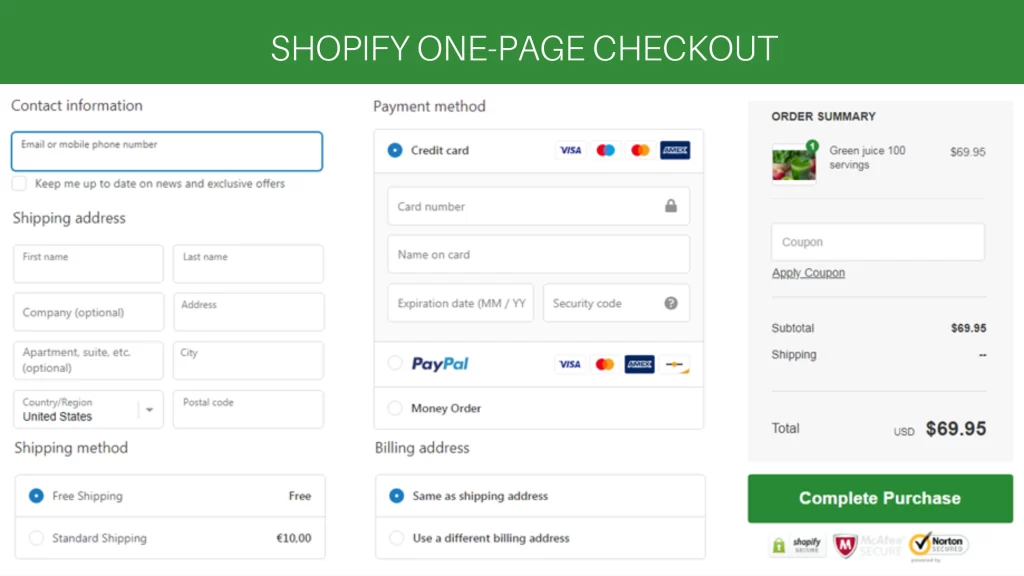
Shopify Mobile Optimization: One Page Shopify Checkout UX
As online marketplaces continue to grow rapidly, we have arrived at the peak of the e-commerce era. Shopify online retailers are constantly seeking ways to optimize their conversion rates. One Shopify Mobile Optimization strategy that has gained popularity in recent years is One Page Shopify Checkout UX.
The single page Shopify checkout or One Page Shopify Checkout system has to be the best attribute of a Shopify Mobile Website. Accessibility is the key to reaching more customers. Without seamless Shopify checkout options, high website rankings are ineffective for appealing mobile users. Shopify one page checkout system simplifies the e-commerce experience for customers and makes navigation easier.
Let’ s dive deeper.
What is Shopify single page checkout? ????
The Shopify single page checkout (one page Shopify checkout) is a streamlined payment process that allows customers to complete a purchase with just a single click. Oftentimes, checkouts require customers over 10-15 minutes. With this fast checkout process, customers do not have to re-enter their payment and shipping information multiple times.
As the name suggests, the whole checkout process takes place on just one page.
This Shopify mobile optimization feature is particularly useful for customers who make frequent purchases from the same retailer.
Let’s say a Shopify Store offers high quality slimes and toys for children.
Now every time the child needs new slime, the parents will naturally repurchase it from the same store. However, it can be a dull process to fill in the same details every time. This forces people to buy products from local stores like Walmart and Dollar Tree.
Minimizing the form fields makes Shopify Sales Conversions easier.
By only requesting essential information retailers can reduce the friction during checkouts.

One page checkout Shopify feature eliminates the need for customers to repeatedly enter the same information. This Shopify Mobile Optimization Tactic allows customers to place an order and complete the checkout process on just one page.
How does Shopify One Page checkout work?
In order to implement one page Shopify checkout, retailers must first store customer information in their system. This includes payment and the shipping details. Once this information is saved, customers can simply click a button to complete their purchase. Shopify autofill eliminates the necessity of manually entering the information again.
The retailers make sure that customer details are safe and secure.
For this, Shopify has set some standards.
Assurance and Information
The retailers have to provide clear information to their customers about how Shopify one page checkout works. Furthermore, they also have to mention any security measures that are put in place to protect customer information.
Keep the door open for changes
Customers are allowed to make changes to their payment and shipping information. This is beneficial in case any payment details or shipping address needs to be updated.
Opt-out options for customers
In order to provide flexibility and accommodate individual preferences, Shopify retailers offer opt-out options for customers who do not wish to use Shopify One Page Checkout anymore.
Benefits of Shopify Mobile Optimization in Checkouts for Business Owners
Shopify checkout options that optimize the mobile checkout experience include guest checkouts as well. Have you ever come across an ad or website offering a product you wish to buy? Oftentimes, websites do not allow users to add items in shopping cart until they register and sign up. This can be annoying for users.
Shopify Mobile Optimization with guest checkout feature allows users to complete their purchases without an account. Offer multiple Shopify mobile payment options like Google Pay, Apple Pay, and PayPal also simplify the checkout process.
With these third-party payment apps, Shopify checkouts become more streamlined. Here are just a few benefits of having one page Shopify checkouts:
✅Improved Shopify Conversion Rates
Shopify One Page Checkout simplifies the Shopify payment process and reduces the number of steps required to complete a purchase. This can reduce cart abandonment rates and increase overall sales.
✅Enhanced Mobile User Experience
One Page Shopify Checkout enhances the customer experience by eliminating the need for customers to repeatedly enter their payment and shipping information. This can lead to increased customer satisfaction and loyalty.
✅Increased Shopify Website Efficiency
Shopify One Page Checkout can also increase the efficiency of the checkout process, as it reduces the time and effort required to complete a purchase. This can lead to increased productivity and profitability for retailers.
Now customer experience and preference is one reason for making Shopify mobile. Additionally, Google and the other search engines like Bing also prioritize mobile-friendly websites in rankings. So the next section of this article brings you 3 best strategies to amp up your Shopify Mobile Website.
Optimize Your Store for Mobile Shoppers with a Responsive Web Design
Mobile devices generate 59.16% of website traffic worldwide. Being one of the go-to ecommerce platforms, Shopify has to be more mobile friendly than any website. If you seep into the foundation of Shopify Mobile Optimization, a responsive web design is one of the first things to notice. The design approach ensures that your Shopify store looks and functions optimally on a variety of devices and screen sizes.
Let’s take a look at some of the components of a Mobile Responsive Shopify Website.
#1: Choose a Mobile Responsive Shopify Theme
A lightweight and handy Shopify theme is the prime component of a Shopify Website. Choose a mobile responsive Shopify theme i.e. a theme that is optimized for mobile devices. Responsive themes offer a clean and intuitive design. The good thing is that Shopify offers a variety of responsive themes that are designed to work seamlessly across all devices.
For example, Marley is one of the best themes for Shopify.
Additionally, the Be Yours Shopify theme is also a mobile responsive Shopify theme which is ideal for almost all businesses. Having a mobile responsive Shopify theme not only improves user experience, but also boosts visibility and search engine rankings.
Shopify SEO Consultant helps businesses grow with strategies tailored for Shopify mobile optimization.
#2: How to Optimize Images for Shopify Mobile Website?
You can optimize images for Shopify by using the best size for Shopify product images on your storefront. An image file size must not exceed 20 MB on Shopify. We recommend that Shopify businesses use smaller file sizes (KB) without sacrificing quality.
This can be achieved by compressing Shopify images.
Are you a Shopify business owner with many collection pages and products on your website?
Well, you must know how to compress images for Shopify.
Here are some simple steps will help you compress Shopify product images:
- Open Shopify Admin page
- Go to the Products page
- Select the product that needs image optimization
- Click on the Images tab
- Download the images that need compression
- Use image compression tool to reduce file size
Use online tools like TinyPNG or TinyIMG to compress Shopify images in minutes.
Once the images are compressed, re-upload them by going back to the Images tab of the product. Image compression improves the Shopify speed score of your website. Additionally, it also provides a better user experience for mobile customers.
#3: Use Accelerated Mobile Pages for Shopify Mobile Users
Accelerated Mobile Pages (AMP) allows customers to browse your Shopify store quickly and easily, without having to wait for pages to load. It creates streamlined and lightweight versions of your web pages. These pages load almost instantly, reducing bounce rates and increasing engagement.
Shopify apps such as AMP by Shop Sheriff can make it easy to integrate AMP into your store.
Conclusion: The Future of Shopify is Mobile
Shopify offers a wide range of in-built features and tools to help businesses create a seamless shopping experience for Shopify mobile users. Shopify Mobile Optimization is the present of e-commerce marketing and also the future! Say yes to elevate your Shopify store’s performance on any device with a mobile-first strategy!
Check out our guide Rev Up Your Shopify Speed Score to know more about how Shopify website optimization boosts your Google rankings. It explains how a speedy storefront boosts Google search rankings and conversions.
FAQs
Is Shopify One Page Checkout secure?
Yes, Shopify One Page Checkout is secure. The merchants take measures to protect customer information and ensure that one-click checkout is a secure payment method.
What are the benefits of Shopify One Page Checkout for retailers?
Shopify One Page Checkout improves user navigation, enhances customer satisfaction, and thus conversion rates. A mobile-optimized Shopify Store increases efficiency and multi-folds Shopify revenue.
Can customers opt out of using Shopify One Page Checkout?
Yes, retailers can offer opt-out options for customers who do not wish to use Shopify One Page Checkout.
How to compress images for Shopify?
You can compress images for Shopify using online tools like TinyPNG or TinyIMG in just a few minutes. Once the images are compressed, you can re-upload them from the Images tab of the product.